1 什么是跨域問(wèn)題?
很多小伙伴第一次遇到跨域問(wèn)題,大概率會(huì)一臉懵逼:“我后端接口明明通了,Postman也能調(diào),為啥瀏覽器就報(bào)紅字?”

其實(shí)這事兒得怪瀏覽器的“同源策略”(Same-Origin Policy)。
簡(jiǎn)單說(shuō),瀏覽器覺(jué)得“不同源的請(qǐng)求都是耍流氓”。
比如你的前端跑在http://localhost:8080。
而后端在https://api.xxx.com:8000。
只要協(xié)議、域名、端口任何一個(gè)不同,就會(huì)被瀏覽器直接掐斷。
舉個(gè)栗子??:
fetch('http://api.xxx.com:8000/user')
.then(res => res.json())
.then(data => console.log(data));
這時(shí)候,你就需要“跨域解決方案”來(lái)幫瀏覽器松綁了!
那么,如何解決跨域問(wèn)題呢?
2 解決跨域問(wèn)題的方案
2.1 CORS(跨域資源共享)
適用場(chǎng)景:前后端分離項(xiàng)目、接口需要兼容多種客戶端。
CORS是W3C標(biāo)準(zhǔn),后端只需在響應(yīng)頭里加幾個(gè)字段,告訴瀏覽器“這個(gè)接口我允許誰(shuí)訪問(wèn)”。
后端代碼示例(Spring Boot版):
@CrossOrigin(origins = "http://localhost:8080")
@GetMapping("/user")
public User getUser() { ... }
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080")
.allowedMethods("*")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
}
關(guān)鍵響應(yīng)頭:
- Access-Control-Allow-Origin: http://localhost:8080(允許的源)
- Access-Control-Allow-Methods: GET,POST(允許的方法)
- Access-Control-Allow-Credentials: true(允許帶Cookie)
注意坑點(diǎn):
- 如果用了
allowCredentials(true),allowedOrigins不能為*(必須明確指定域名)。 - 復(fù)雜請(qǐng)求(比如Content-Type是
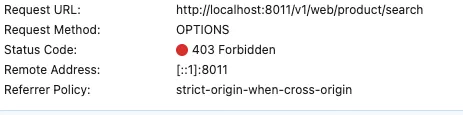
application/json)會(huì)先發(fā)一個(gè)OPTIONS預(yù)檢請(qǐng)求,記得處理!
2.2 JSONP
適用場(chǎng)景:老項(xiàng)目兼容、只支持GET請(qǐng)求(比如調(diào)用第三方地圖API)。
JSONP利用<script>標(biāo)簽沒(méi)有跨域限制的特性,讓后端返回一段JS代碼。
前端代碼:
function handleUserData(data) {
console.log("收到數(shù)據(jù):", data);
}
const script = document.createElement('script');
script.src = 'http://api.xxx.com:8000/user?callback=handleUserData';
document.body.appendChild(script);
后端代碼:
@GetMapping("/user")
public String jsonp(@RequestParam String callback) {
User user = new User("Tony", 30);
return callback + "(" + new Gson().toJson(user) + ")";
}
輸出結(jié)果:
handleUserData({"name":"Tony","age":30})
缺點(diǎn):
- 只支持GET(傳參長(zhǎng)度有限)。
- 容易被XSS攻擊(畢竟得信任第三方腳本)。
2.3 Nginx反向代理
適用場(chǎng)景:生產(chǎn)環(huán)境部署、微服務(wù)網(wǎng)關(guān)統(tǒng)一處理。
直接把跨域問(wèn)題甩給Nginx,讓瀏覽器以為所有請(qǐng)求都是同源的。
Nginx配置示例:
server {
listen 80;
server_name localhost;
location /api {
proxy_pass http://api.xxx.com:8000;
add_header 'Access-Control-Allow-Origin' 'http://localhost:8080';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type';
}
}
此時(shí)前端請(qǐng)求地址改成同源:
fetch('/api/user')
優(yōu)點(diǎn):
- 前后端代碼零侵入。
- 能隱藏真實(shí)接口地址(安全加分)。
2.4 網(wǎng)關(guān)層統(tǒng)一處理
適用場(chǎng)景:Spring Cloud Gateway、Kong等API網(wǎng)關(guān)。
和Nginx思路類似,但更適合微服務(wù)場(chǎng)景,直接在網(wǎng)關(guān)層加CORS配置。
Spring Cloud Gateway配置:
spring:
cloud:
gateway:
globalcors:
cors-configurations:
'[/**]':
allowed-origins: "http://localhost:8080"
allowed-methods: "*"
allowed-headers: "*"
allow-credentials: true
2.5 WebSocket
適用場(chǎng)景:實(shí)時(shí)通信需求(聊天室、股票行情)。
WebSocket協(xié)議沒(méi)有跨域限制(因?yàn)槲帐蛛A段走HTTP,后續(xù)升級(jí)為長(zhǎng)連接)。
前端代碼:
const socket = new WebSocket('ws://api.xxx.com:8000/ws');
socket.onmessage = (event) => {
console.log('收到消息:', event.data);
};
后端代碼(Spring Boot):
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(new MyWebSocketHandler(), "/ws");
}
}
2.6 PostMessage
適用場(chǎng)景:頁(yè)面與iframe、彈窗之間的跨域通信。
通過(guò)window.postMessage實(shí)現(xiàn)不同窗口間的數(shù)據(jù)傳遞。
父頁(yè)面(http://parent.com):
const childWindow = window.open('http://child.com');
childWindow.postMessage('我是張三', 'http://child.com');
子頁(yè)面(http://child.com):
window.addEventListener('message', (event) => {
if (event.origin !== 'http://parent.com') return;
console.log('收到張三的消息:', event.data);
});
總結(jié)
- 簡(jiǎn)單粗暴:開發(fā)環(huán)境用CORS注解。
- 生產(chǎn)環(huán)境:優(yōu)先Nginx/網(wǎng)關(guān)統(tǒng)一處理,避免每個(gè)服務(wù)配一遍。
- 老項(xiàng)目兼容:JSONP勉強(qiáng)能用,但別長(zhǎng)期依賴。
- 實(shí)時(shí)場(chǎng)景:直接上WebSocket,順便解決通信問(wèn)題。
- 安全第一:
Access-Control-Allow-Origin盡量別寫*,白名單要用精確域名。
最后提醒溫馨提醒一下:跨域問(wèn)題本質(zhì)是瀏覽器行為,和HTTP協(xié)議無(wú)關(guān)。
如果你用Postman,發(fā)送curl請(qǐng)求,測(cè)試沒(méi)問(wèn)題,但瀏覽器報(bào)錯(cuò),別懷疑人生,這可能是前端的鍋!
轉(zhuǎn)自https://www.cnblogs.com/12lisu/p/18744568?
該文章在 2025/3/3 8:55:39 編輯過(guò)